Cuando empecé a escribir este artículo, la idea de un proyecto de construcción de rascacielos me vino a la mente.
Pensé en un enorme rascacielos con restaurantes, tiendas, oficinas, gimnasios y espacios residenciales… una gran comunidad compacta, autónoma en sí misma.
Nadie se atrevería a iniciar el proceso de construcción de un rascacielos así hasta que todo estuviera bien planificado y perfectamente proyectado sobre plano.
Aun sin ser un arquitecto o contratista profesional, se pueden apreciar los innumerables requisitos que serían necesarios antes siquiera de empezar con la construcción. Planos generales detallados de las habitaciones, abastecimiento de buenos materiales de construcción, gestión de los diferentes equipos que participarían en la construcción del edificio, permisos de todo tipo, asignación de fondos, planificación para eventualidades relacionadas con desastres naturales en el caso de los terremotos… Y la lista seguiría un largo trecho todavía
Todos consideramos el diseño como un componente importante de las cosas, ya sea el diseño de un rascacielos o los neumáticos de su coche.
El diseño no trata sólo de llevar comodidad, innovación y confort a la vida de las personas, en muchos casos, como los rascacielos y los neumáticos del coche, también la vida de las personas y su seguridad dependen de él.
No soy un arquitecto.
Soy una persona de Información y Tecnología. Soy un diseñador de concepto para ser más exactos.
Durante años he diseñado estrategias y llevado a cabo numerosas investigaciones para proyectos de sitios web muy ambiciosos y de gran envergadura.
El diseño de concepto es la base de una arquitectura web robusta. Al igual que en la construcción de un rascacielos, es necesario tener un plan sólido para la construcción de sitios web a gran escala.
En este artículo, voy a compartir el proceso que seguimos en nuestra empresa para la arquitectura de grandes sitios web.
El Arquitecto Web
Antes de nada vamos a ver la función de la llamada arquitectura web.
Lo lógico es que este trabajo lo lleve a cabo por arquitecto web.
Deliberadamente evitaré mencionar a los diseñadores UI / UX y a los chicos de IA en este post porque la arquitectura web va más allá – o más bien abarca – la interfaz de usuario, la experiencia de usuario y la arquitectura de la información del sitio.
El arquitecto de páginas web debe tener una sólida comprensión de la usabilidad, conocimiento en profundidad de las herramientas de desarrollo web y tecnologías de marketing en línea y acerca de todo lo relacionado con la construcción y mantenimiento de un sitio web.
Al igual que un arquitecto de un rascacielos o un hogar residencial, tiene que estar muy bien familiarizado con las herramientas, materiales y procesos de construcción con el fin de planificar el producto de manera eficiente y eficaz.
Esta persona, nuestro arquitecto del sitio web, debe poseer un fuerte pensamiento lógico y tener una mente analítica, también debe ser inteligente con los aspectos comerciales de los sitios web y estar muy atento a los detalles.
Por supuesto, para un producto de calidad garantizada, el arquitecto puede / debe consultar a otros especialistas: diseñadores, programadores, etc.
Como se puede ver, mi arquitecto web ideal debe ser un especialista versátil, ya que, como pronto veremos a continuación, deberá estar encima de todo el proceso.
Descripción del proceso de Arquitectura Web
A continuación voy a ofrecer un panorama general del proceso de arquitectura de la página web de mi empresa.
El proceso se divide en estas 11 etapas:
- Resumen del Proyecto
- Definición Sitio web
- Definir el público objetivo
- Análisis de la competencia
- Usuario Meta-Problema-Solución
- Mapeado de Escenario
- Mapeado de la mente
- Arquitectura de la Información
- Prototipos
- Pruebas de usabilidad del prototipo
- Especificación del Proyecto
Como puede ver, todas estas etapas están relacionadas entre sí, y las hemos organizado de una manera secuencial.
Vamos a ver cada etapa por separado.
Etapa 1: Resumen del Proyecto
La recopilación de los datos necesarios del cliente y su equipo puede llevar por lo general 2 días. Aunque de entrada debe ser lo más completa posible, también hay que tener en cuenta que siempre habrá espacio más adelante para la elaboración y recopilación adicional de datos en otras etapas más avanzadas del proceso de arquitectura web, así que no hay que desesperar si al principio aún faltan algunas piezas de información por llegar.
Determinar metas y resultados esperados
¿Cuáles son los objetivos del cliente y los resultados esperados de este proyecto, y cómo se imagina este el resultado final del proyecto?
Debemos tener claros los criterios de evaluación de estos objetivos y los resultados esperados para asegurarnos de que los dos estamos en la misma línea
Debemos ser lo más específicos posibles, los objetivos y los resultados deben ser cuantificables y medibles.
Brainstorm con el Cliente
Pidamos al cliente que diga todo lo que tiene en su mente. Escuchemos lo que dice con paciencia y meditándolo. Tomando notas. Concentrándonos en lo que está diciendo y resistiendo la tentación de intervenir. Nuestras ideas y observaciones pueden esperar.
Si el cliente es un apasionado de sus ideas para el proyecto, se puede pasar horas hablando de ello, lo cual es completamente normal.
Cuando el cliente está realmente metido en el proyecto es una gran ayuda y un placer trabajar con ellos.
Resumen de la idea del cliente
Al final de la sesión de brainstorm, debemos preguntar al cliente para resumirlo todo – si conseguimos traducir su idea a una sola frase, la idea es clara. Si no es así, necesitaremos una mejor claridad y enfoque.
Determinar el público objetivo
¿Quién es el público objetivo del cliente? ¿Quién va a usar este sitio y cómo podrían beneficiarse de la página?
El cliente debe tener una idea clara de quién es el usuario final, sólo así podremos producir un sitio web para ellos. De lo contrario, es como jugar a los dardos con los ojos cerrados: sabes cuál es el objetivo del juego, pero va a ser casi imposible de acertar.
También podemos comenzar a discutir lo que el cliente ya sabe acerca de su objetivo demográfico: sexo, edad, ubicación, etc.
Determinar Competidores
¿Quiénes son los competidores directos e indirectos de la página web? El cliente y el arquitecto del sitio web debemos ser conscientes del entorno competitivo al que nos enfrentaremos.
Siempre hay competencia. Aunque la idea de la página web sea totalmente única, seguro que, al menos, hay competidores indirectos.
Conozcamos a quienes toman las decisiones
Debemos tratar de reunirnos con las personas que toman decisiones. Discutir los plazos, el límite del presupuesto, la disponibilidad de recursos, etc.
Las cuestiones de organización importan.
Resultados y entregables
Algunas de nuestras preguntas tendrán que esperar para ser contestadas más adelante en el proceso de arquitectura web. Lo que sale de la fase de información del proyecto serán los datos básicos, sólo para tener una idea general de lo que el cliente ya sabe acerca de su proyecto.
Es crucial entender las necesidades y expectativas de los clientes en esta primera etapa y para elegir la dirección correcta para el proyecto justo desde la línea de salida. El precio que podemos pagar por no dar suficiente tiempo a esta simple pero importante primera etapa crece exponencialmente a medida que el proceso de la arquitectura web y la página web avanzan en producción.
El entregable final de la etapa informativa es un documento escrito con la información detallada que nos entregan el cliente y los tomadores de decisiones. Este documento debe ser aprobado y verificado por el cliente. Se puede producir en forma de un informe de diseño.
Etapa 2: Sitio web Meta Definición
Un sitio web necesita metas. Los objetivos del cliente pueden ser los siguientes: monetizar el sitio, aumentar la cuota de mercado offline a través del marketing online, atraer a los clientes online, y así sucesivamente.
Los objetivos definen la dirección de todo el proceso de producción de sitios web.
Además de determinar los objetivos de la web, también es necesario definir criterios de éxito de acuerdo con el cliente.
Una buena manera de establecer metas es mediante el uso de los siguientes criterios, cada objetivo debe ser:
- Específico
- Mensurable
- Alcanzable
- Pertinente
- Con plazos
Por ejemplo:
- Generar 50.000 dólares de ingresos en 5 años a través de anuncios, productos de información como libros electrónicos y planes de suscripción de pago.
- Ayudar a los usuarios a tomar una decisión para elegir mascota.
- Proporcionar a los usuarios asesoramiento sobre cuestiones de mascotas.
- Crear una plataforma de marketing de productos para mascotas.
Resultados y Entregables
Como resultado, tendremos un documento que contiene 2 listados:
- Listado de los objetivos del proyecto.
- Listado de los objetivos del cliente.
Este documento necesita la firma de los clientes/tomadores de decisiones.
Etapa 3: Definir el público objetivo
Esta etapa consiste en la investigación del público objetivo. Necesitamos identificar qué tipos de usuarios irán al sitio y también definir las necesidades de cada grupo.
Reunamos características de los datos
Tenemos que crear una tipología común para cada grupo. El diseño de la interfaz de usuario depende en gran medida de los resultados de esta etapa. Para empezar, en primer lugar hay que definir cuáles son las características comunes de nuestras audiencias.
Definir las características socio-demográficas: Debemos averiguar el sexo, edad, nivel de educación y ocupación de nuestro público objetivo. Una orientación para adolescentes (15-18) va a diferir de un sitio destinado a las personas mayores de 60 años.
Definir las características psicológicas: Hay que determinar en lo posible la forma de vida, la personalidad, el temperamento, motivación, sistema de valores, filosofías, etc. de nuestro público objetivo. Esta información es aún más importante que las características socio-demográficas en términos de diseño de interfaz de usuario. Si, por ejemplo, nuestros usuarios son pioneros, la interfaz de usuario y la estrategia de pre-lanzamiento será diferente de otros sitios Web.
Definir características de deseos y necesidades : Debemos averiguar por qué nuestro usuario querría inscribirse en nuestro sitio web, cuáles son los problemas que están buscando solucionar con nuestra web, etc. Definimos sus puntos débiles y pretendemos resolverlos con nuestro sitio web.
Esta información es vital, aunque es difícil de encontrar. Si estamos trabajando en un rediseño web del proyecto, puede que el cliente ya tenga esa información si disponen de herramientas de análisis de usuarios en su web.
A veces, el competidor puede tenerlas (aunque necesitaremos mucha suerte para conseguir que las compartan con nosotros). En este caso, es necesario realizar estudios de investigación de usuarios y realizar encuestas.
Características de la Ubicación Geográfica : País, ciudad, región, continente – toda esa información es útil. Existir online no elimina completamente el factor de ubicación.
A veces, la orientación geográfica es la primera cosa en qué pensar si estamos creando un sitio nacional, un sitio web del gobierno o cualquier sitio web ligado a una localización concreta.
Por otra parte, el contenido y la redacción del sitio Web están fuertemente determinados por el lugar de procedencia geográfica de la audiencia.
Lo necesitaremos cuando lleguemos a la etapa de arquitectura de información.
Crear Personas usuario
Cuando el retrato objetivo del público está bien definido, podemos crear personajes.
El objetivo principal del arquitecto web aquí es determinar todas las posibles grupos de usuarios, empezando con el grupo más grande (núcleo) y terminando con el más pequeño.
Entonces creamos un personaje para cada grupo.
Cada uno de los personajes que se desarrollan deben tener:
- Nombre y Apellido (sin utilizar nombres de personas reales para evitar la distorsión de la historia)
- Foto
- Edad
- Ubicación
- Ocupación
- Estado civil
- Hobby
- Habilidades
- Los problemas que necesitan resolver
- La experiencia personal y profesional
Para tener una mejor imagen de nuestro público objetivo se puede entrevistar a los posibles usuarios. Se trata de investigación de mercados en este estadio.
Resultados y Entregables
Después de terminar esta etapa, debemos tener dos cosas:
- Un documento que presenta las características generales de la audiencia objetivo
- Personajes
Etapa 4: Análisis de la competencia
Para asegurar el éxito del proyecto, necesitamos conocer a nuestros competidores y tener buenas ideas para colocarnos por delante de ellos. Debemos descubrir sus puntos fuertes y sus puntos débiles.
Existen varias metodologías para la realización de análisis e investigación de la competencia, incluyendo encuestas de mercado participante, e Internet y la investigación de medios impresos.
Si vamos a crear un sitio Web local, no nos limitemos sólo a nuestro país. Busquemos a través de sitios web internacionales que estén haciendo cosas similares. Lo más probable es que haya proyectos similares o análogos en funcionamiento en algún lugar del mundo. Algunos de estos proyectos puede ser bastante inspirador.
Por ejemplo, hemos estado trabajando en un sitio de redes sociales para los amantes de las mascotas para un cliente en Rusia. No hemos encontrado competidores directos en el mercado local. Sin embargo, hay varios sitios extranjeros y competidores locales indirectos. Ellos son:
| Competidor | Características |
|---|---|
| www.dogster.com | internacional, popular, calidad |
| www.dogster.ru | proyecto Ruso, muy populares, calidad satisfactoria |
| www.catster.com | internacional, popular, calidad |
Los competidores de nuestro sitio web pueden ser competidores directos o competidores indirectos.
- Competidores directos pueden definirse como cualquier sitio web operativo para la misma base de usuarios que ofrecen productos análogos. Por ejemplo, un competidor directo de Microsoft Windows es Apple Mac OS.
- Competidores indirectos son los competidores que ofrecen productos similares, pero satisfacen parcialmente las necesidades del público objetivo.
Análisis FODA
Existen diferentes enfoques para la identificación y el análisis de la competencia. Me gusta el análisis FODA.
FODA – que significa Fuerzas, Oportunidades, Debilidades y Amenazas – ayuda a indicar los puntos fuertes y los puntos débiles de nuestros competidores, y lo más importante, ayuda a descubrir otras oportunidades de proyectos.
Si bien el análisis de los competidores puede revelarnos sitios útiles e ideas para adaptar a nuestro sitio web, las características universales del sitio como los sistemas de comentarios, formularios web, etc., no deben ser objeto de mayor análisis: no vamos a inventar la rueda en este sentido a estas alturas.
Todas las buenas ideas que recopilemos durante la fase de análisis de la competencia las necesitaremos para la etapa de realización de mapas mentales (de la que hablaremos más adelante).
Resultados y Entregables
Ahora debemos tener:
- Una lista de los competidores directos e indirectos.
- Un análisis FODA de cada competidor.
- Descripción de la investigación (ideas generadas, oportunidades de mercado, etc.).
Etapa 5: Objetivos del usuario-Problema-Solución
Partiendo de los personajes que hemos desarrollado, podemos empezar a trabajar en objetivos-problema-solución.
Objetivos del usuario
Toda persona tiene objetivos a corto y largo plazo.
También puede haber sub-objetivos. Por ejemplo, una persona podría desear mejorar su carrera, pero primero tiene que encontrar un trabajo. El sub-objetivo es encontrar un trabajo para alcanzar el objetivo de mejorar su carrera.
Para nuestro proyecto de página web, se identifican las metas de una persona, los problemas y procuramos suministrar soluciones para los mismos.
Todos los objetivos deben estar bien diseñados. Objetivos difusos no nos van a ayudar ya que es imposible resolver todos los problemas desde un mismo sitio. Debemos centrarnos en los objetivo fundamentales y no acumular demasiados.
Algunos clientes piensan que si los usuarios escuchan música online, su web también debe proporcionar este tipo de servicio, incluso si su sitio web no está tratando de proporcionar ese objetivo. Puede suceder que cuantas más características añadamos, más diluidos queden nuestros objetivos principales.
Los problemas de los usuarios
Cuando tengamos una lista de objetivos concretos, podremos determinar problemas concretos.
Por ejemplo, un objetivo del usuario en nuestro sitio web podría ser el de encontrar un contratista lleve a la práctica su proyecto de construcción. Este objetivo es más complejo de lo que parece: ¿cómo localizar el contratista ideal para el proyecto de construcción concreto del usuario? ¿Es importante que el contratista se encuentre físicamente cerca del proyecto de construcción? ¿Cómo podemos evaluar rápidamente muchos candidatos? Gracias a este tipo de preguntas, generaremos ideas fácilmente.
Nuestras Soluciones
Cuando terminemos identificando objetivos y problemas, es el momento de diseñar y desarrollar soluciones para ellos.
Este proceso brinda gran satisfacción al arquitecto web, porque buscamos solucionar los puntos débiles que nuestros usuarios tienen.
Resultados y Entregables
Como resultado, tendremos una matriz de objetivos problema-solución diseñada para cada uno de los personajes que hemos desarrollado en nuestro sitio web.
Etapa 6: Mapeo de Escenario
El mapeo del escenario es la etapa dedicada a revelar los posibles flujos de usuarios.
Una vez más, tenemos que pensar como un usuario final y crear escenarios probables de sus acciones en nuestro sitio web.
Cada objetivo de cada persona tiene su propio conjunto de mapas de escenarios.
Estos escenarios ayudan a revelar los puntos débiles en nuestras ideas y conocimientos ya existentes. Los escenarios también ayudan al arquitecto web a desarrollar un buen flujo de usuarios más adelante.
Resultados y Entregables
Debemos tener escenarios trazados para objetivos críticos que hayamos establecido en la etapa anterior.
He aquí un ejemplo de un escenario:
Meta del usuario:
Elegir un perro
Escenario:
- Ir a la página principal
- Vaya a la sección «Zoopedia» del sitio
- En la sección «Zoopedia», encontrar temas y discusiones sobre las razas de perros
- Lea los temas y discusiones de interés
- Vaya a la sección de lectura también, que se encuentra al final de este tema porque hay más información
- Elija 3 razas de perros preferidos
- Volver a la página web de nivel superior «Zoopedia»
- Leer un poco más
- Busque vínculos con las personas que venden perros de estas razas
- REalizar una decisión final informada
- Ir a una tienda de mascotas para comprar una mascota
Cuando escribimos este escenario, terminamos añadiendo estas características al sitio:
- Rubricator «Zoopedia»
- «Leer también» Widgets
- Los enlaces a tiendas de mascotas y vendedores de perros en las páginas de información de raza
Como podemos ver, los escenarios nos ayudan a encontrar oportunidades de mejora.
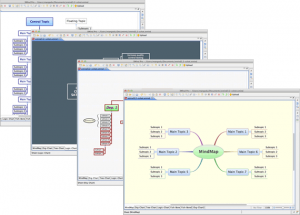
Etapa 7: Mapas mentales
Cuando tenemos un montón de ideas resulta muy útil visualizarlas e interconectarlas.
La fase de Mapas Mentales está dedicada a la creación de un sólido sistema de ideas conectadas lógicamente y también ayuda a eliminar elementos innecesarios. Es una herramienta popular de conceptualización del diseño.
Para crear mapas mentales, podemos utilizar Xmind.
Se trata de organizar nuestra lista de ideas y dividirlas en categorías lógicas. Por ejemplo, pongamos que estamos trabajando en un sitio web de bienes raíces. Las secciones del sitio web de bienes raíces pueden ser:
- Catálogo de Propiedades
- Foros
- Artículos / Noticias
- Centro de Información
Mapeemos todas nuestras ideas en una de estas categorías.
Si una idea encaja en más de una categoría, elija la mejor opción para ella.
Un brainstorming nos ayudará a tamizar las características inútiles e innecesarias.
Cada sección de la web se debe planear lógicamente. No olvidemos las secciones de las que dependen ciertas características (por ejemplo, que el usuario sea capaz de calificar cada propiedad, en nuestro ejemplo). Marquemos esta conexión con una flecha para recordar la dependencia (en nuestro ejemplo, sería ir al catálogo de propiedades).
Podemos diseñar nuestros propios símbolos para indicar diferentes secciones funcionales. Si el arquitecto web, por ejemplo, está indeciso en cuanto a qué sección pertenece un determinado procedimiento, puede marcarlo con un signo de interrogación. Estos símbolos son muy importantes si el proyecto es grande.
Resultados y Entregables
Como resultado, tenemos una vista de pájaro de las interconexiones de las características del sitio y sus secciones.
Etapa 8: Arquitectura de la Información
Ahora que tenemos un mapa mental detallado de nuestro sitio web, podemos empezar a trabajar en la estructura de la información de la página web, que será la base del prototipo de nuestro sitio.
La Información de Arquitectura de la página web se puede crear con la ayuda de software de diagramas de flujo, como Visio.
Resultados y Entregables
Debemos terminar con una arquitectura de diseño de información (IA) después de esta etapa.
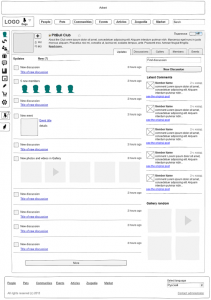
Etapa 9: Desarrollo de Prototipos / Wireframing
Necesitaremos un software de creación de prototipos para esta etapa. Recomiendo Axure, aunque hay otros programas similares.
El prototipo de la página principal no es necesariamente el primero. Por ejemplo, en el caso de una tienda online o un blog, la página del producto o la página de entrada del blog debe ser lo primero, porque se trata de páginas de críticos y serán típicamente las páginas de destino de la mayoría de los usuarios en el sitio.
El arquitecto web va a apoyarse en los mapas mentales y los diagramas de arquitectura de la información para el desarrollo de este prototipo.
Al crear cada página prototipo, debemos centrarnos en cómo el usuario puede conseguir sus objetivos. Antes de crear prototipos, debemos actualizar el conocimiento de nuestro público objetivo con las etapas anteriores del proceso de arquitectura web.
Prototipo del menú de navegación principal
El menú de navegación principal es el primero en crearse. Tenemos que averiguar el número de elementos de menú y el número de menús desplegables.
El prototipo de la Sección de Cabecera
Luego diseñamos la sección de encabezado que contiene normalmente los siguientes elementos:
- El menú de navegación principal
- Formulario de búsqueda
- Información de contacto
- Logo web
Prototipos de Áreas contextuales
Ahora empezamos a diseñar áreas contextuales, que difieren dependiendo de la página web que estamos diseñando. Vamos a hacer los bloques de contenidos, algunos de los cuales son constantes para cada página y otros no.
Prototipo de pie de página web
El pie de página general sigue siendo el mismo en cada página web. Por lo general, los duplicados pie de página del menú principal. También contiene información auxiliar como la política de privacidad del sitio web, enlaces a redes sociales, información de contacto, información de copyright…
Client Feedback
Debemos mostrar el primer prototipo de la página web a los tomadores de decisiones, y explicarles la razón de la disposición que hemos creado. El cliente debe revisarlo y sugerir si procede los ajustes que crea necesarios. Eso está bien, porque al haber hecho esto en un prototipo de baja fidelidad es mucho más fácil de modificar que si hubiéramos propuesto un prototipo de mayor fidelidad.
Tras la aprobación de la primera página, podemos pasar a los siguiente prototipos.Todas las ideas representadas en nuestro mapa mental se deben encontrar en estos prototipos. Es crucial no olvidar el más mínimo detalle, ya que de otro modo puede convertirse en un infierno a largo plazo.
Probar los Prototipos con los mapas de escenarios
Nuestros escenarios ayudarán a probar las maquetas para garantizar el orden lógico de cada acción.
Este es el componente más lento de esta etapa y requiere de mucha paciencia y atención. En el caso de los grandes sitios web, podría haber más de 100 prototipos de interfaz única.
Resultados y Entregables
Las entregas después de esta etapa son prototipos de baja fidelidad / wireframes de todo tipo de páginas web.
Ejemplo:
Hay 90 de estos prototipos para el proyecto del ejemplo anterior. Como podemos ver, cada prototipo se desglosa en detalle. De esta manera, no hubo preguntas ni incertidumbres durante el diseño de los prototipos funcionales y diseños web finales.
Etapa 10: Pruebas de usabilidad de los prototipos
Esta es una de las mejores maneras de validar rápidamente la eficacia de la arquitectura web y hacer cambios antes de todo progreso ulterior.
Axure genera códigos HTML de prototipos, lo que los hace interactivo y preparados para probar con los usuarios.
Las pruebas de usabilidad en esta etapa nos ayudará a visualizar las deficiencias y fallas en la arquitectura.
Para las pruebas, invitamos a algunos representantes de nuestro público objetivo y observamos cómo se las arreglan para llegar a ciertas páginas y a conseguir los resultados deseados.
A continuación, los usuarios pueden ser entrevistados con respecto al sitio en general.
Después de las pruebas de usabilidad hacemos correcciones finales.
Resultados y Entregables
Como resultado, hemos validado y mejorado la facilidad de uso de nuestra página web prototipo y tenemos una mejor idea de cómo los usuarios podrían estar interactuando con el sitio.
Etapa 11: Especificación del Proyecto
La etapa final del proceso de arquitectura web es la creación del documento de especificación del proyecto. Este debe contener una descripción detallada de cada etapa del proceso de arquitectura web.
La especificación del proyecto es el resultado de todas las etapas que hemos atravesado. Típicamente contendrá una descripción detallada de cada prototipo, los flujos de usuario y todo el material creado.
Las especificaciones deben ser plenas e inequívocas. Debemos ser detallistas y minuciosos, pero también lo más breves y concisos posible.
La especificación del proyecto debe contener toda la información relativa a las tecnologías de software y web necesarios para el sitio web.
Los requisitos de diseño deben ser claros.
Una vez aprobado el pliego de condiciones del proyecto, se inicia el desarrollo web.